ANIMASI SIKLUS HIDUP
KUPU-KUPU
sekarang kami akan memberikan tutuorial mengenai siklus hidup kupu-kupu, yo langsung saja check it out...
· Buat empat layer pada Timeline masing-masing dengan nama
Kupu-kupu, Telur, Ulat, dan Kepompong
· Pada frame 1 layer Kupu-Kupu beri gambar kupu-kupu (Anda
dapat mengimport atau membuat gambar sendiri)
· Pada frame 1 layer Telur beri gambar telur
· Pada frame 1 layer Ulat beri gambar ulat
· Serta pada frame 1 layer Kepompong beri gambar kepompong.
Kemudian atur agar posisi gambar sebagai berikut :
· Buat layer baru di antara layer Kupu-Kupu dan layer Telur,
dan beri nama Panah1. Pada frame 1 nya beri gambar panah seperti berikut :
· Buat layer baru lagi di antara layer Telur dan layer Ulat,
dan beri nama Panah2. Pada frame 1 nya beri gambar panah seperti berikut :
· Buat layer baru lagi di antara layer Ulat dan layer Kepompong,
dan beri nama Panah3. Pada frame 1 nya beri gambar panah seperti berikut :
· Buat layer baru lagi di atas layer Kepompong, dan beri nama Panah4.
Pada frame 1 nya beri gambar panah seperti berikut :
· Kemudian atur agar semua gambar posisinya sebagai berikut :
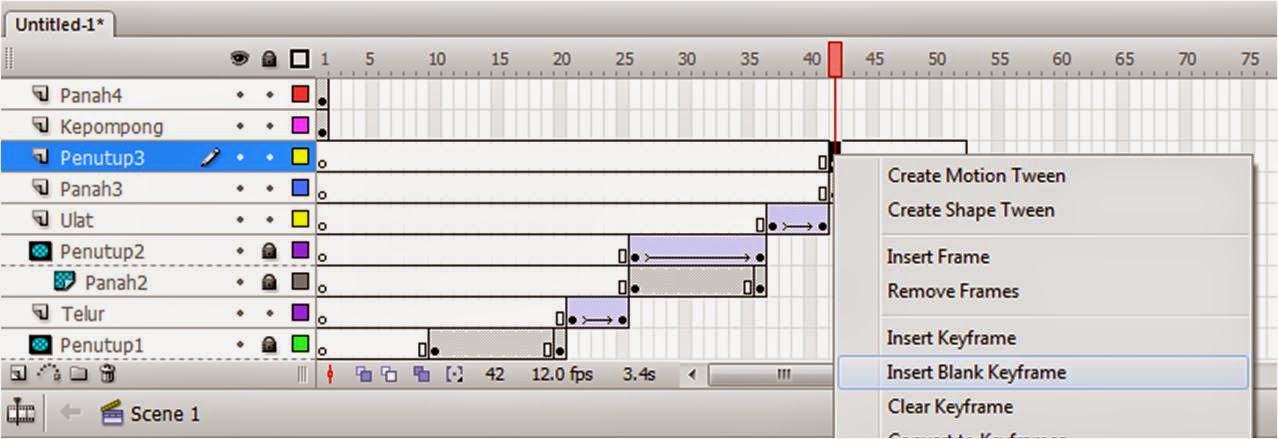
· Pastikan posisi urutan layer seperti gambar berikut :
· Geser frame 1 pada layer Kupu-Kupu ke frame 5
· Geser frame 1 pada layer Panah1 ke frame 10, dan pada frame
20 lakukan Insert Keyframe
· Kemudian buat layer baru di atas layer Panah1, dengan nama Penutup1.
Dan lakukan Insert Blank Keyframe
pada frame 10
· Klik pada frame 10 layer Penutup1, buat sebuah kotak di stage
menggunakan Rectangle Tool ( ) dengan ukuran menutupi
gambar Panah1
) dengan ukuran menutupi
gambar Panah1
 ) dengan ukuran menutupi
gambar Panah1
) dengan ukuran menutupi
gambar Panah1
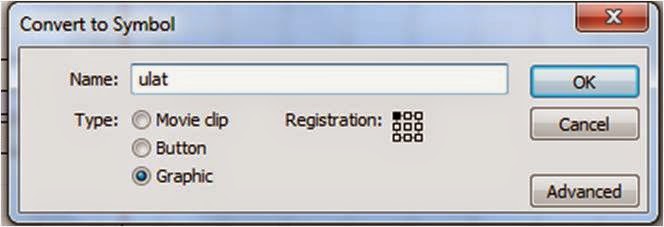
· Klik pada gambar kotak, kemudian pilih Modify > Convert to Symbol
· Pada jendela dialog yang muncul, atur sebagai berikut :
· Pilih OK
· Klik pada frame 20 layer Penutup1, Insert Keyframe
· Klik di frame 10 pada layer Penutup1, pilih Free Transform Tool ( ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
bawah kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
bawah kotak
 ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
bawah kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
bawah kotak
· Atur besarnya gambar kotak seperti berikut :
· Klik di frame 20 pada layer Penutup1, pilih Free Transform Tool ( ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
bawah kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
bawah kotak
 ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
bawah kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
bawah kotak
· Klik pada frame 10 layer Penutup1, tekan tombol shift dan
klik pada frame 20 layer Penutup1, lepas tombol shift
· Pilih Insert >
Timeline > Create Motion Tween
· Klik kanan pada kotak kecil di layer Penutup1, pilih Mask
Maka posisi pada layer akan berubah seperti berikut :
· Geser frame 1 pada layer Telur ke frame 21, kemudian klik
pada gambar telur, pilih Modify >
Convert to Symbol (atau tekan tombol F8). Pada jendela dialog yang muncul
atur sebagai berikut :
· Pilih OK
· Klik kanan di frame 25 pada layer Telur, pilih Insert Keyframe
· Klik di frame 21 pada layer Telur, kemudian klik gambar telur
di stage. Pada jendela properties pilih Color
pada posisi Alpha dengan 0%
· Klik di frame 21 pada layer Telur, tekan tombol shift dan
klik di frame 25 pada layer Telur, lepas tombol shift
· Pilih Insert >
Timeline > Create Motion Tween
· Geser frame 1 pada layer Panah2 ke frame 26, dan pada frame
36 lakukan Insert Keyframe
· Kemudian buat layer baru di atas layer Panah2, dengan nama
Penutup2
· Pada frame 26 Insert
Blank Keyframe
· Dari jendela Library
pilih tutup1, klik dan geser hingga menutupi gambar Panah2 pada stage
· Klik di frame 36 pada layer Penutup2, klik kanan Insert Keyframe
· Klik di frame 26 pada layer Penutup2, pilih Free Transform Tool ( ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
atas kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
atas kotak
 ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
atas kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
atas kotak
· Atur besarnya gambar kotak seperti berikut :
· Klik di frame 36 pada layer Penutup2, pilih Free Transform Tool ( ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
atas kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
atas kotak
 ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
atas kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kiri
atas kotak
· Klik pada frame 26 layer Penutup2, tekan tombol shift dan
klik pada frame 36 layer Penutup2, lepas tombol shift
· Pilih Insert >
Timeline > Create Motion Tween
· Klik kanan pada kotak kecil di layer Penutup2, pilih Mask
· Geser frame 1 pada layer Ulat ke frame 37, kemudian klik pada
gambar ulat, pilih Modify > Convert
to Symbol (atau tekan tombol F8). Pada jendela dialog yang muncul atur
sebagai berikut :
· Pilih OK
· Klik kanan di frame 41 pada layer Ulat, pilih Insert Keyframe
· Klik di frame 37 pada layer Ulat, kemudian klik gambar ulat
di stage. Pada jendela properties pilih Color
pada posisi Alpha dengan 0%
· Klik di frame 37 pada layer Ulat, tekan tombol shift dan klik
di frame 41 pada layer Ulat, lepas tombol shift
· Pilih Insert >
Timeline > Create Motion Tween
· Geser frame 1 pada layer Panah3 ke frame 42, dan pada frame
52 lakukan Insert Keyframe
· Kemudian buat layer baru di atas layer Panah3, dengan nama
Penutup3
· Pada frame 42 Insert
Blank Keyframe
· Dari jendela Library
pilih tutup1, klik dan geser hingga menutupi gambar Panah3 pada stage
· Klik di frame 52 pada layer Penutup3, klik kanan Insert Keyframe
· Klik di frame 42 pada layer Penutup3, pilih Free Transform Tool ( ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan atas kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan atas kotak
 ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan atas kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan atas kotak
· Atur besarnya gambar kotak seperti berikut :
· Klik di frame 52 pada layer Penutup3, pilih Free Transform Tool ( ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kanan
atas kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kanan
atas kotak
 ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kanan
atas kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok kanan
atas kotak
· Klik pada frame 42 layer Penutup3, tekan tombol shift dan
klik pada frame 52 layer Penutup3, lepas tombol shift
· Pilih Insert >
Timeline > Create Motion Tween
· Klik kanan pada kotak kecil di layer Penutup3, pilih Mask
· Geser frame 1 pada layer Kepompong ke frame 53, kemudian klik
pada gambar kepompong, pilih Modify >
Convert to Symbol (atau tekan tombol F8). Pada jendela dialog yang muncul
atur sebagai berikut :
· Pilih OK
· Klik kanan di frame 57 pada layer Kepompong, pilih Insert Keyframe
· Klik di frame 53 pada layer Kepompong, kemudian klik gambar
kepompong di stage. Pada jendela properties pilih Color pada posisi Alpha
dengan 0%
· Klik di frame 53 pada layer Kepompong, tekan tombol shift dan
klik di frame 57 pada layer Kepompong, lepas tombol shift
· Pilih Insert >
Timeline > Create Motion Tween
· Geser frame 1 pada layer Panah4 ke frame 58, dan pada frame 68
lakukan Insert Keyframe
· Kemudian buat layer baru di atas layer Panah4, dengan nama
Penutup4
· Pada frame 58 Insert
Blank Keyframe
· Dari jendela Library
pilih tutup1, klik dan geser hingga menutupi gambar Panah4 pada stage
· Klik di frame 68 pada layer Penutup4, klik kanan Insert Keyframe
· Klik di frame 58 pada layer Penutup4, pilih Free Transform Tool ( ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan bawah kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan bawah kotak
 ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan bawah kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan bawah kotak
· Atur besarnya gambar kotak seperti berikut :
· Klik di frame 68 pada layer Penutup4, pilih Free Transform Tool ( ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan bawah kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan bawah kotak
 ), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan bawah kotak
), kemudian klik pada
gambar kotak dan geser lingkaran putih kecil yang di tengah kotak ke pojok
kanan bawah kotak
· Klik pada frame 58 layer Penutup4, tekan tombol shift dan
klik pada frame 68 layer Penutup4, lepas tombol shift
· Pilih Insert >
Timeline > Create Motion Tween
· Klik kanan pada kotak kecil di layer Penutup4, pilih Mask
· Terakhir, klik di frame 75 pada layer Kupu-Kupu, tekan tombol
shift dan tahan, kemudian klik di frame 75 pada layer Penutup4, lepaskan tombol
shift, klik kanan pilih Insert Frame
· Selesai, coba jalankan animasi dengan menekan tombol Ctrl+Enter









































0 komentar:
Posting Komentar